jQuery 1.5 버젼이 Release 되었습니다. 긴 연휴를 지내고 블로그 유입 검색어에 jQuery 1.5에 대한 키워드가 보여서 공식 사이트 들어갔더니 1.5 버젼이 올라와 있네요. 사실 릴리즈된 날은 2011년 1월 31일이네요. 아 너무 신경을 안썼나? ㅡㅡ; 갈길은 먼데 빠른 업데이트가 이루어져서 하하.. 좋은건지 나쁜건지..
잠깐 살펴봤습니다만 짧은 영어 실력과 jQuery 에 대한 적은 내공으로 말미암아 부실한 포스트가 될 공산이 있어보여서 jQuery.com 의 내용을 고대로 옮기는 것에 주력해야 겠습니다.
먼저 1.5 버젼 다운로드는 아래 링크에서 하실 수 있습니다.
축소버젼  jQuery Minified (29kb Gzipped)
jQuery Minified (29kb Gzipped)
일반버젼  jQuery Regular (207kb)
jQuery Regular (207kb)
CDN 주소도 변경이 있네요.
Microsoft CDN  http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
Google CDN  https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js
https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js
이번 1.5 버젼은 83개의 버그 수정(보러가기)과 460개의 티켓(개발이슈)가 완료(보러가기)되었다고 합니다. Closed Tickets 이라고 되어 있는데요. 한 개발완료 시점(마일스톤)에 정리해야할 이슈들을 일컫는게 티켓(Ticket) 이라고 하네요.
참고 : 플래시 카페 사모님의 글중에서 http://cafe.naver.com/q69.cafe?iframe_url=/ArticleRead.nhn%3Farticleid=119257
또한 4437 번 이상의 브라우져 테스트가 이루어졌다고 합니다. 지원하는 브라우져는 아래와 같습니다.
Safari 5.0.3 / 4.0.5 / 3.2.3 / 3.1.2
Opera 11.01 / 11 / 10.63 / 10.54 / 10.10 / 9.64
IE 6 / 7 / 8
Firefox 4.0b9 / 3.6.13 / 3.5.11 / 3.0.19 / 2.0.0.20
Chrome 8.0.552.215 / 8.0.552.237 / 9.0.597.67 Beta / 10.0.642.2 Dev
추가된 함수들이 있네요. 1.5버젼에 추가된 API 들을 확인하시려면 아래 링크를 방문해 보세요. 저도 이 부분을 빨리 포스트에 추가했으면 좋겠습니다.
jQuery 1.5 API Documentation  보러가기
보러가기
중요한 추가사항에 대해서는 챕터를 할당해서 기술하고 있습니다. 저는 그 부분까지 아직 진행을 하지 못해서 정확한 의미를 파악하지는 못하지만 소개는 해야겠죠?
AJAX REWRITE : AJAX 덮어쓰기(?)
가장 큰 변화로 jQuery 의 Ajax 모듈중에 rewrite 를 들수 있습니다. 이 rewirte 는 이전 Ajax 시스템과 외부 API 와의 연동 부분에서 존재했던 데이터의 차이(a lot of gabs)를 해소하는데 도움이 됩니다.(아마 데이터간 싱크가 맞지 않던 부분에 대한 해결책을 말하는 듯 합니다.)
아마도 가장 큰 변화는 jQuery.ajax(또는 jQuery.get, jQuery.post 등등)을 호출하면 여러 플랫폼들에 걸쳐서 일관성있는 XMLHttpRequest 객체인 jqXHR 을 반환해준다는 것입니다.(그리고 이전에는 불가능했던 JSONP 요청을 중단시키는 작업과 같은 것도 실행시킬 수 있습니다.)
jqXHR 에 대해 더 자세히 알고 싶으시면 jQuery.ajax() documentation 을 참고하시기 바랍니다.
거기에 더해 Ajax 시스템은 더 일관성 있어지고 더더욱 확장되었습니다. 예를 들어, 데이터를 조작하여 정렬(sort), 추출(filter), 전송(transport) 할 수 있게 되었습니다. 이런 변화들은 새로운 Ajax 플러그인의 모든 영역에 확장성이라는 이점을 더할 수 있게 되었습니다.(더 확장해서 사용함으로 더 질좋은 플러그인들이 나올 수 있다는 뜻인거 같습니다.) 확장된 Ajax(Extending Ajax)에 대해 더 알고 싶으시면 여기를 방문해 보세요. 우리 jQuery 팀에서는 Ajax 확장 API 에 대한 의견을 수렴하고 있습니다. 만약 피드백을 원하시면 Developing jQuery Forum 을 이용하시면 됩니다.
DEFERRED OBJECTS : 지연된 객체(?)
Ajax 모듈의 신규 기능인 rewrite 를 사용할 수 있게되어 공식적으로 이용할 수 있게된 기능이 있습니다. : Deferred Objects. 이 API 는 비동기 Ajax 방식과 같은 바로 결과가 나타나지 않았던 것과 같은 부분을 상황에 맞게 처리할 수 있게 되었습니다.(정확한 의미 파악이 되지 않습니다. ㅜㅜ) 그리고 몇가지의 이벤트 제어방법도 사용할 수 있게 되었습니다.
예를 들어, 아래와 같은 jQuery 내부의 Ajax API 를 이용해 처리할 수 있게된 새로운 예제입니다.
// Assign handlers immediately after making the request,
// and remember the jqxhr object for this request
var jqxhr = $.ajax({ url: "example.php" })
.success(function() { alert("success"); })
.error(function() { alert("error"); })
.complete(function() { alert("complete"); });
// perform other work here ...
// Set another completion function for the request above
jqxhr.complete(function(){ alert("second complete"); });
음, 제가 jQuery 의 Ajax 를 아직 많이 다뤄보지 않아서 정확하게 의미파악이 되지는 않습니다만 Deferred 는 사전적 의미로 "지연된"이라는 표현입니다. 추측하자면 비동기방식은 처리결과가 오기 전까지 멍하니 바라보고 있어야 합니다. 비동기 방식은 처리가 진행되는 중간에 다른 행동을 할 수 있는 여지가 있기 때문에 언제나 올바른 결과를 도출할 수 없을 가능성이 항상 존재하게 됩니다. 그런데 이 객체처리를 지연시킬 수 있다는 방식은 처리가 진행되는 동안 유저의 행동을 제어할 수 있도록 한 점을 강조한 듯 합니다. 위 예제를 보시면 각 상황별로 경고창을 띄울수 있는 것을 볼 수 있습니다. 즉, 프로세스를 거치는 동안 특정행동을 하면 그에 맞는 경고창을 발생시킬 수 있다는 얘기입니다. 즉, 다중의 이벤트 제어를 통해 각각의 처리 상황을 모니터 할 수 있게 된 점이죠. 추측성이 농후하니 그냥 참고만 하세요. 이 부분에 문제가 있다고 느끼시는 분은 바로 제보 부탁드립니다. :)
JQUERY.SUB()
jQuery 는 전체 jQuery API 에서 장점들만 가지고 jQuery의 수정된 복사본을 만들수 있는 새로운 방식을 말씀드립니다. 예를 들어, 다른 개발자의 함수에 영향을 주지 않고 jQuery 를 재정의하거나 네임스페이스의 충돌을 피해 당신만의 캡슐화된 플러그인을 만들고자 했을때 이 함수를 사용하면 됩니다.
여기 jQuery sub 를 사용하는 방법에 대한 예제가 있습니다.
(function(){
var sub$ = jQuery.sub();
sub$.fn.myCustomMethod = function(){
return 'just for me';
};
sub$(document).ready(function() {
sub$('body').myCustomMethod() // 'just for me'
});
})();
typeof jQuery('body').myCustomMethod // undefined
이 부분도 좀 보자면 만약 함수를 만들어 써야할 상황이 발생했을 때, 다른 개발자와 공통작업 시 함수명이 겹치거나 다른 함수에 영향을 주게 될 경우를 대비해서 jQuery.sub() 라는 함수를 만들어 두었다고 하는 것 같습니다. 위 예제를 보시면 함수내에서는 호출이 정상적으로 이루어지지만 외부에서는 접근이 되지 않습니다. 캡슐화와 재정의(override)를 사용할 수 있게 해주었으니 적극 활용하라는 얘기입니다. 나만의 jQuery 를 만들고 싶다면 사용해 보세요. 왠지 그리 활용도가 있어 보이진 않으시죠? :) 하하;;
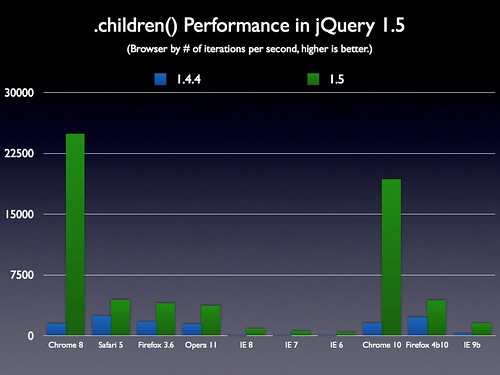
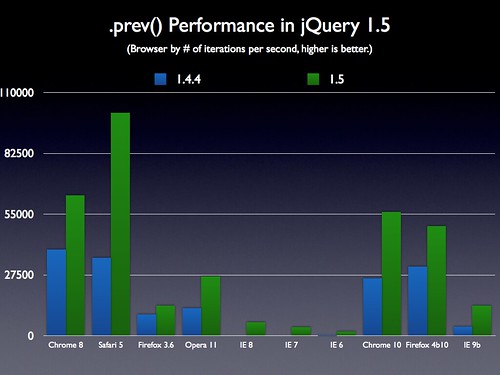
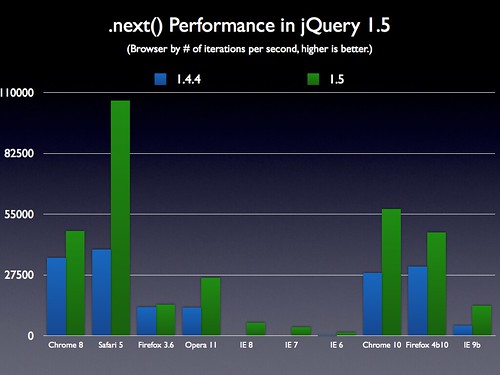
Adjacent Traversal Performance : 검색 로직의 향상
탐색을 위한 함수들(children(), prev(), next())의 기능 향상이 있습니다. 브라우져마다 조금씩 다르지만 어떤 브라우져는 비약적인 속도 향상을 이루었습니다.
위 그래프에서 막대가 길수록 좋은거랍니다. 머 그렇다네요 ^^;;
이 외에도 정리글과 감사글이 있는데요. 이 부분은 그냥 생략하겠습니다.
이번 릴리즈의 핵심은 AJAX 기능 강화와 Deferred 부분이 되겠습니다. 한마디로 Ajax 부분을 강화했다는 내용입니다.
음. 사후관리와 지속적인 업데이트는 그 프로그램에 무한한 신뢰를 느끼게 합니다. 즉, 안심하고 사용할 수 있는 안도감과 함께 큰 만족감을 주는 것 같습니다. 이건 연관이 없는 얘기인 듯 합니다만 우리나라 소프트웨어 업계에도 이런 관행이 철저히 지켜져서 아주 당연한 것처럼 되야 할 것 같습니다. 지금까지는 기간이 지난 프로젝트는 방치되는 수준의 소프트웨어 산업인 우리나라의 현위치를 보면 무료로 배포중인 jQuery 는 느끼는게 많게 해주는 라이브러리 인 것 같습니다. 소프트웨어의 중요성이 기업 운영자들의 머릿속에 각인되지 않는 한 jQuery 와 같은 전세계적인 라이브러리 개발을 요원할 수 밖에 없을 것 같습니다. 길고 지루한 글 따라오시느라 수고많으셨습니다.
그럼 즐프하세요.
'프로그래밍 > jQuery' 카테고리의 다른 글
| jQuery API 정복 - 자식 중에 태그 찾기 : jQuery(':has(selector)') (30) | 2011.02.09 |
|---|---|
| jQuery API 정복 - 속성이 있는지 찾기 : jQuery('[attribute]') (10) | 2011.02.08 |
| jQuery API 정복 - 내용이 빈 태그 찾기 : jQuery(':empty') (7) | 2011.02.08 |
| jQuery API 정복 - 요소명(태그)으로 찾기 : jQuery('element') (0) | 2011.02.07 |
| jQuery API 정복 - ~보다 작은 요소 선택하기 : jQuery(':lt(index)') (7) | 2011.02.07 |
| jQuery API 정복 - ~보다 큰 요소 선택하기 : jQuery(':gt(index)') (3) | 2011.02.01 |
| jQuery API 정복 - 첫번째 요소 찾기 : jQuery(':first') (1) | 2011.01.31 |
| jQuery API 정복 - 첫째 자식(?) 찾기 : jQuery(':first-child') (3) | 2011.01.31 |